|
はじめにおことわりします |
|
 |
|
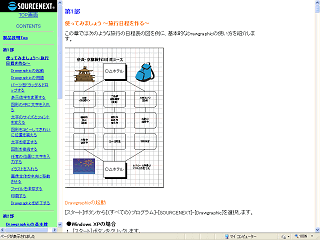
Drawgraphic にはマニュアルがないことを前提に挑戦した記録ですが…
後日、マニュアルに気づきました!Drawgraphic (初期版)をお持ちの方は、
すべてのプログラム
↓
SOURCENEXT
↓
Drawgraphic の中をご覧下さい。
フローチャートなど図面や図形作成のマニュアルです。ご参照下さい。 |
|
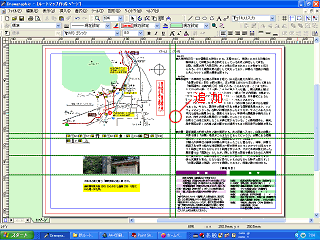
この夜話では、図面や図形作成ではなく、写真、絵と文章を貼り付けたチラシや学習参考資料程度の文書作成=簡易DTPに挑戦。たかが、DTPのチラシ作り。されどチラシ作り。
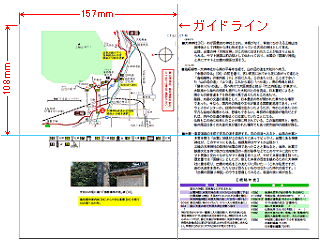
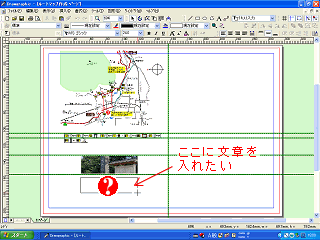
それでは 【作例 1】 A4横 街道案内資料作りから。(一般的なチラシ作りとほぼ同じ)
ワープロでも作れそうな17ページのマップですが、G.CREW では細かな位置決めや横書き、縦書きの混在などが楽におこなえました。 Drawgraphic
でもできる…のかな。 なお、マップ部分は「手書き風」に、ペイント系ソフトで描いた絵(gif データ)を貼り付けています。 |
|
|
|
■1■ 用紙サイズを設定する |
|
【ポイント】 テンプレートやアイコンは「よく使う」機能だけの限定選択肢 |
|
|
|
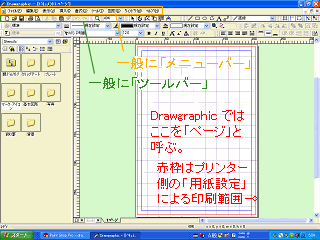
【画面上でよく使われる用語】
●メニューバー
ファイルの保存、呼出、書式の設定、ヘルプなど大ワザの操作の選択。
●ツールバー
メニューバーの操作の内、コピーなどよく使われる操作をアイコン化。
●ツールボックス
選択ボタン、文字入力、字体、線引き、図形などの小ワザの道具類。
●ルーラー
作業画面の上と左の定規。目盛りに合わせてガイド(ライン)を設ける。
●ページ
A4版などの作業用紙。
|
|
 |
|
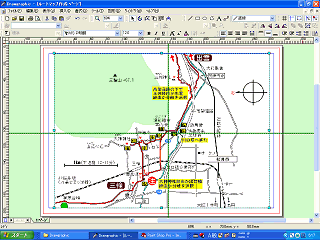
Drawgraphic を開くと最初に表示される画面では、A4縦の用紙(*) がデフォルト(=初期設定)されている。
これから作成する「街道案内資料」はA4横サイズだ。総17ページの作品だが、ここでは試みにその内の7ページ目を作成。
まず、用紙(*) をA4横に変更する。
(*) Drawgraphic では「ページ」と呼ぶ。
|
|
 |
|
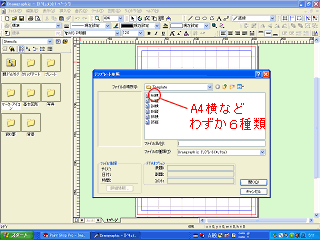
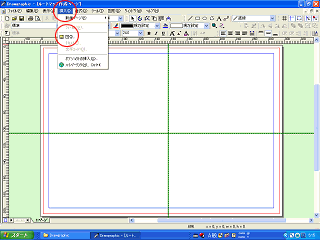
メニューバーから、ファイル(F)
↓
新規作成(N)
↓
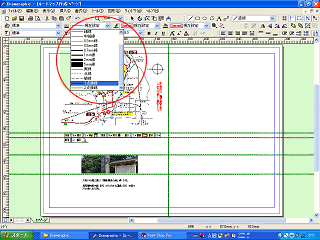
テンプレートの参照(B)
↓
A4横を選択
パッケージには「巨大な印刷もできる」と書かれているが、B5からA4までで、巨大版も A5も ハガキもない。
¥1,980って試用版なので、ない…ってことはないはずだ?(*) |
|
 |
|
(*)後日、「ヘルプ(H)」で A5 他、多種類の用紙設定方法が判明。
・ファイル(F)
↓
・ページの設定(U)
↓
・ページサイズ
ドキュメントサイズの
[種類] から A4横を選択
印刷の向き(D)=横を選択
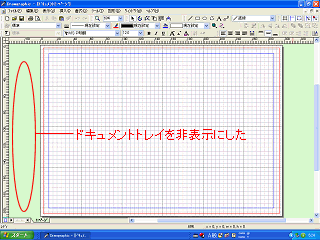
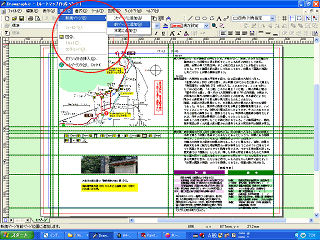
画面左端の「クリップアート」などのフォルダが邪魔。表示を消そう。(*)
↓
|
|
 |
|
表示(V)をクリック
↓
ドキュメントトレイ(Y)
なぜ、「ドキュメントトレイ」って名前なのかは不明だが、アチコチクリックして、ようやくわかり消せた。
ま…用語には慣れるしかないなァ。
(*) 後の文章修正の作業で用紙(= ページ)上で修正すると文章枠の形がご破算になる。 トレイを残すと、ここにテキストが表示され、ここで修正した場合は枠が維持されるメリットもある。 |
|
|
|
  |
|
 |
|
|
|
|
|
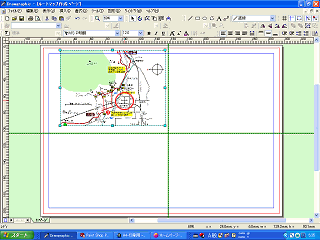
■2■ ガイドライン(仮想線)を設定する |
|
【ポイント】 ルーラー(定規)から「ズルッ」と引き出すが、mm設定もほしい |
|
 |
|
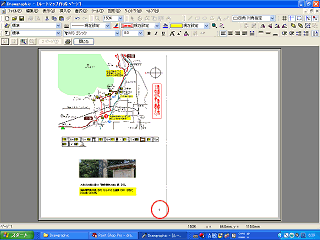
いよいよ作業に入る。
DTPの定番「ガイドライン(G.CREW の呼び名で色はブルー)」の設定だ。 これから貼り付ける画像(イラストや写真)と文章の位置の目印になる仮の線だ。
画面上では見えるが、印刷されないので「仮想線」とも呼ばれる。
左の例では縦横2本にしているが実際の作業では10数本引いている。(G.CREWでは、この設定が「図形」機能の中にあり、見つけにくい) |
|
 |
|
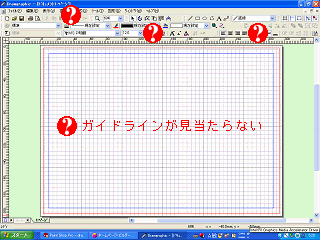
Drawgraphic でも「ガイドライン」設定が見当たらない!
「ガイドライン」機能のないDTPソフトなんてあり得ない! G.CREW のように、どこかの機能の中に隠れていそうだ。
「ヘルプ(H)」でキーワード検索しても、呼び名が違えばヒットしないが…
↓ |
|
 |
|
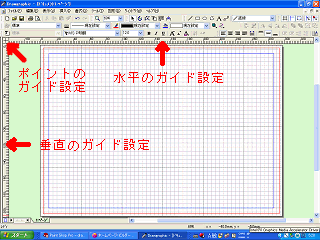
試みに G.CREW の呼び名「ガイドライン」と入力すると、「ガイドを使う」というページがヒット!
ここでは「ガイド」と短く呼ぶようだ。
水平の「ガイド」は画面の上にある「ルーラー(= 定規)」をクリックし、下へドラッグ(= ズルッと移動)して設定。(*)
(*) G.CREW では長年 mm設定してきた。 「もしや」と思い、G.CREW で試すと、ルーラーからもドラッグで設定できることを知った。 ハズカシーッ! |
demo
|
 |
|
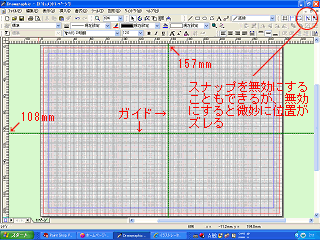
「ガイド」は近くの「グリッド」(= マス目)に吸い付く(= スナップする)ので、次の手順で「グリッド」を細かくする。
メニューバーから、ツール(T)
↓
ルーラーとグリッドの設定(E)
↓
グリッド設定で、「自動…」を外して「小目盛りの間隔」を「1.0mm」にする。
「ガイド」は…
G.CREW のように、mm数字設定も併用できると手早いが、目下不明。 |
|
 |
|
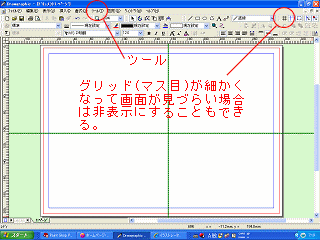
「グリッド」で画面が埋まり、見づらい。右上の[井] アイコンで非表示にする。 スナップの強さは、ツール(T)→スナップと接続の設定(G)で調節。 設定した「ガイド」(*) にもスナップする。
(*)「ガイド」は設定後にマウスが触れても動かないよう「ロック」しておこう。
左上のツール(T)
↓
ガイドのロック(K)
保存ファイルを開く(= 呼び出す)と、毎回ロックは解除されるので注意! |
|
|
|
  |
|
 |
|
|
|
|
|
■3■ 画像を貼り付ける |
|
【ポイント】 四角なマーク = ハンドルを表示して、位置・大きさの調節や回転も |
|
 |
|
用紙(ページ)の準備ができたので、「地図」(ペイント系ソフト = 点で描くので、拡大するとギザギザが見える gif データ)を貼り付ける。
メニューバーから、挿入 (I)
↓
図 (I)
画像データの保存されたファイルの場所へ移動して、画像データの一覧を表示する。
↓ |
|
 |
|
挿入する「地図」をクリックすると、画面に挿入される。
「地図」などの画像 gif データはギザギザが目立たないように大きめに描いて縮小して使うようにしている。
大きさを調整(縮小)するには・・・
四隅の■マーク(ハンドル)をマウスでドラッグして縮小する。
四隅以外=上下、左右の■マークに触れると図形がタテ、ヨコに縮んだり伸びたりするので注意。
|
|
 |
|
画像の位置の移動は・・・
画像そのものをクリックし、■マーク(ハンドル)の付いた状態でドラッグ(*)する。
(*) ズルッと移動した後、離すので、ドラッグ&ドロップとも呼ばれる。
|
|
 |
|
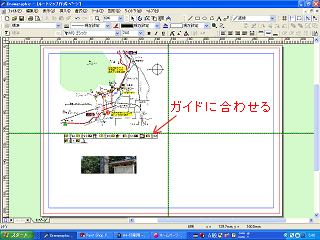
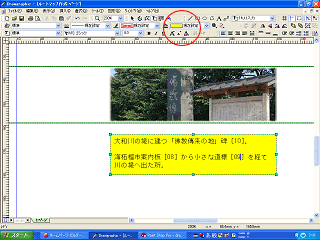
同じ作業を繰り返して、残りの画像データも貼り付ける。
中段の画像は、すでに設定した「ガイド」に上端を合わせて配置し、バランスを見ながら ■で大きさを調整した。
|
|
 |
|
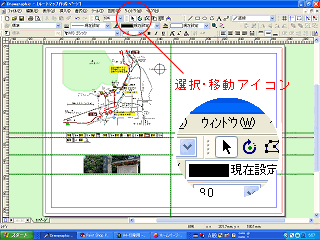
中・下段の画像データは高さ・大きさを他のページでも統一するので、画像に合わせて「ガイド」を追加。
微妙に画像と合わないので、虫メガネアイコンか%数字で拡大して、画像の大きさと位置を微調整。(*)
(*) 画像の微妙な移動や■を使った拡大・縮小作業は [↑] =選択・移動アイコンをクリックしておいてから行う。
 =回転アイコンで回転もできる。 =回転アイコンで回転もできる。 |
|
|
|
  |
|
 |
|
|
|
|
|
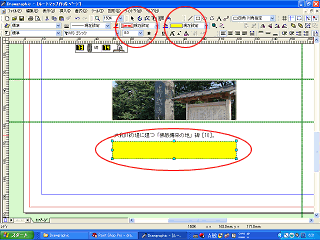
■4■ 文章を入力・編集する |
|
【ポイント】 文字枠の範囲(= 大きさ)は予め設定できずに「後出し」で範囲調整 |
|
どうすればいいんだヨ〜ッ?
 |
|
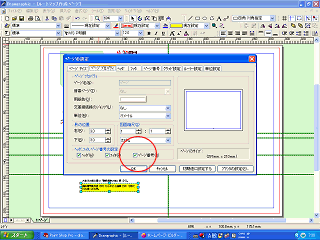
下段の画像データ(写真)の下に写真の幅に合わせて、文章の入る枠を作ろうとしたが作れなかった…のが、数年前、購入直後の挫折原因。
今回も、マウスでドラッグしても、枠はすぐに消えてしまう。文字が入力できない。
どうすればいいんだヨ〜ッ?
|
|
 |
|
「ヘルプ」を開くが、説明のカタカナ日本語が理解不能。
また…文字(テキスト)を入力すると「色のない図形上に」文字が配置された状態で扱うそうだ。 だからどうなのかが知りたいのだが説明ナシ。 これも理解不能。(後ほど、わかる)
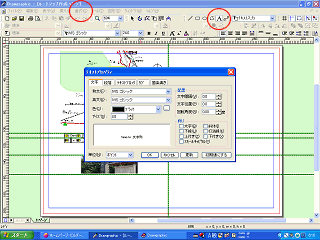
アレコレ迷って、エーイ適当に!
[A] = 文字入力アイコン
(テキスト入力)
↓
メニューバーから、書式(O)
↓
テキスト(T)
↓ |
|
 |
|
MSゴシック、サイズ 8.0 を選択
↓
[OK] ボタンをクリック
短文なので、キー入力してもいいが、G.CREW を開き、テキストをコピー
↓
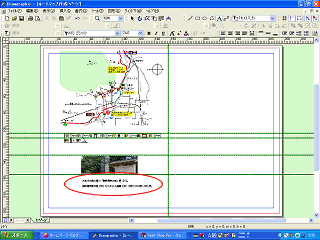
写真の下で右クリック、貼り付け
クリックした後ろに、指定した字体で文章を貼り付けることができたッ! しかし、写真の左右幅を超えてしまう。
「枠」がないからこんなことになるんだヨ〜ッ!!! |
|
 |
|
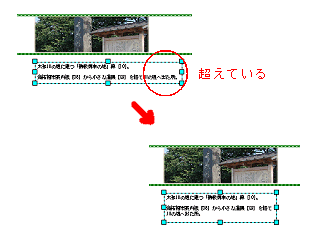
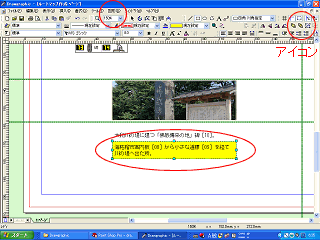
エーイで、貼り付けたばかりの文字の上をクリック・・・
ナント! 画像と同じ8つの■マーク(ハンドル)で文章が囲われた。 左右、上下の■を写真の左右幅と、3行になった文章の高さに合わせてドラッグする。左右は文字数、上下は行数が増減するだけで、画像の■と違って、文字そのものは伸び縮みしないって新発見だッ!
「枠」の「後出し」だが・・・マ、いいや。
[T] = テキスト編集アイコンかダブルクリックで「I」型のカーソル(キャレット = 挿入記号と呼ぶ)を出せば、文章の書き換えもできる。最大の難関を突破! |
|
 |
|
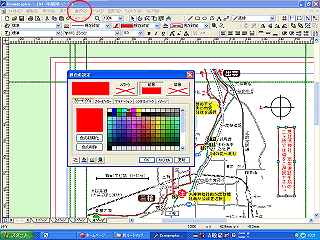
横道にそれるが、面塗りスタイル変更ボタンから「イエロー」を選択すると、左画面のように背景がイエローに変わる。
なるほど・・・「色のない図形上」なので色をつければこうなるわけだ。写真の上なら「ホワイト」がいいだろう。
この作例では下の2行だけを強調するため黄四角の背景をつける。文章を2段にわけてもいいが、練習のために、ここでは背景をつけず、後で下の2行の後ろに黄色の四角形を描いてみよう。
|
|
 |
|
次に、縦書きの文章入力を確認。
[A] = 文字入力アイコン
↓
メニューバーから、書式(O)
↓
テキスト(T)
↓
文字・・・色=レッド
テキストブロック・・・縦書き
↓
[OK] ボタンをクリック
この後、G.CREW から文章をコピーし、貼り付けたのが左画面。 |
|
|
|
  |
|
 |
|
|
|
|
|
■5■ 罫線・枠線を描く |
|
【ポイント】 文字部分を囲う枠線は「線塗りスタイル」で色を選択 |
|
 |
|
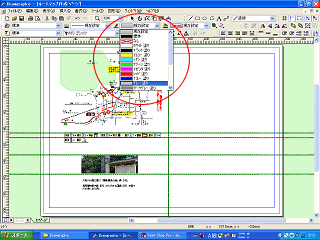
用紙のほぼ中央の縦のガイドに沿ってグレーの1点鎖線を引く。
印刷したマップの「山折り」の目印になる。
線スタイル変更(線の種類)
↓
窓横の[V] をクリック
↓
1点鎖線(*)を選択
(*)1点鎖線の点の間隔は、書式(O)→線種(L) で変更できる。 |
|
 |
|
線塗りスタイル変更(線の色)
↓
窓横の[V] をクリック
↓
グレー塗り(*)を選択 |
|
 |
|
ガイドに沿って罫線を引くので、ガイドが動かないよう「ロック」を確認した上で・・・
[/] = 線アイコンをクリック
↓
縦のガイドに沿ってマウスで罫線を引く
線がガイドと重なり、しかも色がグレーなので見えないのは止むを得ないか。 |
|
 |
|
次に、赤文字の縦書き部分は注意事項なので、赤枠で囲って強調する。
縦書き部分をクリック
↓
線塗りスタイル(線の色)
↓
レッド塗りを選択(16色(*)から選択)
↓
面塗りスタイル変更(面の色)
↓
なしを選択(透明な四角に赤い枠を付けたってことだ。) |
|
 |
|
(*) 線や面の色は、書式(O)→線色、面色の選択に進むと、100を越える多くの色から選択することができる。
(*) 色の選択に限らず、アイコン化されている機能は「よく使う」選択肢に絞られている。
|
|
|
|
  |
|
 |
|
|
|
|
|
■6■ 前後関係を調整する |
|
【ポイント】 DTP ソフトの基本機能のひとつで、アイコンボタンで簡単 |
|
 |
|
練習用に残しておいた、説明文章の下2行への黄色の背景付けは…
線塗りスタイル(線の色)
↓
なしを選択
↓
面塗りスタイル変更(面の色)
↓
イエロー塗りを選択
↓
[□] = 四角形アイコンをクリック
マウスで下2行を四角に囲う |
|
 |
|
文字の上に黄色の四角が重なってしまったので、前後関係を変える。
■マーク(ハンドル)で囲ったまま
図形(D)
↓
最背面へ移動(S)
(ツールバーにアイコンもある)
切り取った四角な色紙と透明フィルムに印字した文章の2枚を前後を考えながらノリ貼りする要領だ。 |
|
|
|
  |
|
 |
|
|
|
|
|
■7■ ページ数の非表示 |
|
【ポイント】 1枚モノのチラシにも「1」が入る |
|
 |
|
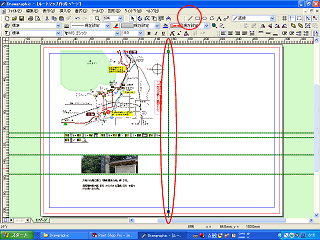
ここまでの結果を印刷プレビュー画面で確認する。
下中央に「ページ数」が入っている。 このマップは総17ページだが、ページの左右がわかる表示をするため、1点鎖線の上端左右に「7-L」「7-R」のように手入力で「ページ数」を表示。
下端の数字は「じゃま」。 非表示にするには・・・ |
|
 |
|
メニューバーから、ファイル(F)
↓
ページの設定(U)
↓
ページプロパティ
↓
頁番号の[V] をクリックして消す
↓
[OK] ボタンをクリック
これで、ページ数は非表示になった。 |
|
|
|
  |
|
 |
|
|
|
|
|
■8■ 文字間・行間の調整、文字修飾 |
|
【ポイント】 反転した部分 だけに文字間・行間、文字修飾が反映される |
|
 |
|
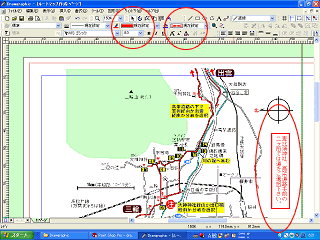
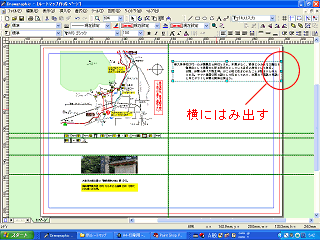
右半分は10pt のテキストが中心。
メニューバーから、書式(O)
↓
テキスト(T)
↓…MSゴシック、サイズ [10.0]
[OK] ボタンをクリック
G.CREW を開き、テキストをコピー
↓
右クリック、貼り付け
文字間隔が広すぎて横にはみ出す。 |
|
 |
|
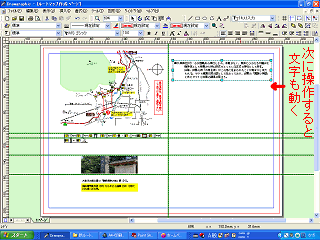
[T] = テキスト編集アイコンかダブルクリックで「I」型カーソルを表示させ
↓…文章全体を反転 ←重要(*)
メニューバーから、書式(O)
↓
テキスト(T)
↓…文字間隔(V) を[-1.0]
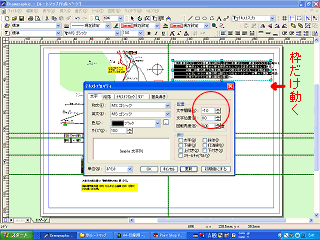
[更新] ボタンをクリック
↓…直後は枠だけ動く
[OK] ボタンをクリック
(*) 反転を忘れて文字間を変更しても結果に反映しない。一方で、部分的に文字間を詰めたい時や太字にしたい時は反転部分だけに反映し便利。 |
|
 |
|
これで、右半分にバランスよく配置された。
文字間は、数字を入力すれば、0.1づつ調整できる。(数字の単位が不明)
行間の調整はなぜか「段落」タブに「%」単位で用意されている。
文字間、行間の変更は[更新]ボタンをクリックすると、直後は枠だけが動き、次に何か操作すると文字も動く。 |
|
 |
|
2、3段落目の文章貼り付けは、
(縦ガイドを追加して頭揃え後)同じ作業を繰り返して、完成した(*)。
書式が生きているので、文字間の調整は不要だった。
G.CREW で作成したものとは微妙に異なるが、Drawgraphic はどうやら使えそうだ。
(*) 完成したマップは → PDFを開く |
|
|
|
  |
|
 |
|
|
|
|
|
■9■ ページの追加(予想外の珍事) |
|
【ポイント】 ガイド(ライン)が消えるのはショックだが、何か方法は? |
|
 |
|
このウォーキングマップは全17ページだ。ここで、もうひとつ前の「6ページ」を追加してみよう。
メニューバーから、挿入(I)
↓
新規ページ(P)
↓
前ページに追加(B)
|
|
 |
|
G.CREW では「前」がなかったので、これは便利というか、これで普通だ。
・・・ところが、折角設定したガイド(ライン)が、追加ページに反映しない!
例え楽に見える(↓)遠近両用メガネを掛けても、14本にも増えたガイドを全17ページで、ルーラーの小さな目盛りを数えながら設けるなんてイヤッ!
 |
|
 |
|
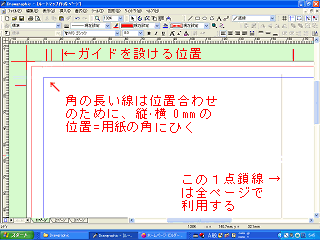
やむを得ず・・・
完成ページのガイドに沿って短い赤線を描き、追加ページへすべてコピー
↓
角の赤線をルーラーの縦横0mmまたは用紙の角に合わせ、すべてまとめてドラッグ(=移動)
↓
画像と文章を削除して「(自称)ガイド定規」のページを作成(←)
|
|
 |
|
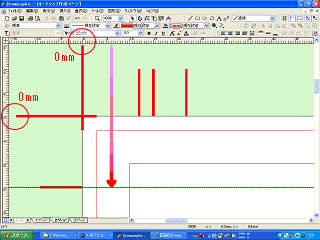
メニューバーから、編集(E)
↓
すべてを選択(L)
↓
もう一枚追加したページに貼り付け
↓
追加ページでも、角の赤線をルーラーの縦横0mmまたは用紙の角に合わせ、すべてまとめてドラッグ(=移動)
次に、ルーラーからガイドをドラッグし、左の画面のように、赤い線の箇所にドロップする(=落とす)。これは楽だ。 |
|
 |
|
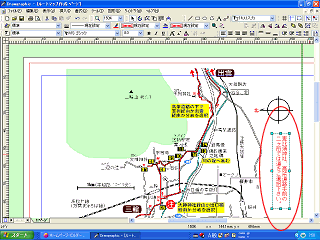
これ(←)が、その方法で追加ページに「ガイド」を設けた後、赤い線をマウスでくくって削除した6ページ目。
「(自称)ガイド定規」のページから、赤線のコピーを繰り返しながら、ページを追加する作業を繰り返すことになる。
当面これでしのぎながら、「ガイドのコピー」と「ガイドのmm数字設定」機能が見つかることを期待しておこう。
【news】 Drawgraphic 2 ではコピー可 |
|
 |
|
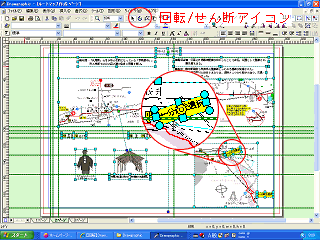
こうして追加した6ページ目にG.CREW のテキストと画像の元データ (*) をコピペし、配置した画面(←)。
右下に例示した背景(黄色)付きの文字列が一体として回転できるのは便利。(回転/せん断アイコンをクリックすると四隅の■が●に変わる)
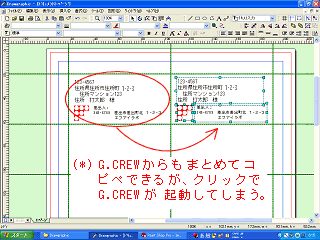
(*) データを G.CREW 画面から直接コピぺすると、G.CREW が関連付けられ編集時に起動してしまう。 |
|
|
|
  |
|
 |
|
|
|
|
|
■10■ 伝票・ラベル・名刺用紙へ印字 |
|
【ポイント】 DTP の機能とは言えないが、重宝している「小ワザ」の利用方法 |
|
 |
|
■運送便の送り状の住所等■
「ガイド」を送り状の実寸で設置
↓
送り状をスキャンした画像を用意
「ガイド」に添わせて貼る
↓
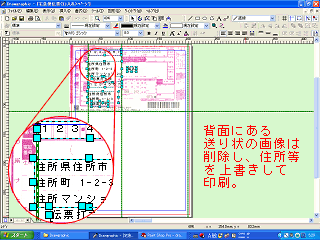
送り状の各欄に合わせて「住所県住所市…」のように 「仮の宛先」 を入力し文字間、行間を調整。 ページ数は非表示。 送り状の画像を削除して保存。
利用時は… |
|
 |
|
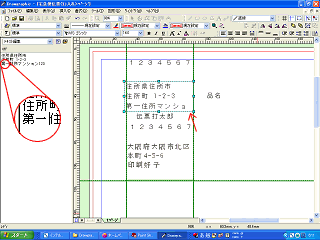
「仮の宛先」を [T] = テキスト編集アイコンかダブルクリックで「I」型カーソル(キャレット)表示後、「実際の宛先」に打ち替え。
宛先を打ち替える時に文字数が増えると、枠の中に納まらず、あふれ出す。(*)
左は例としてマンション名に「第一」の2文字を加えた場合、枠が勝手に右に伸びている。これを見落として印字すると、伝票の枠外に印字されてしまう。
(カーボン複写の伝票への印字には、インパクトプリンターが必要。) |
|
 |
|
左にドキュメントトレイを表示すると、トレイにテキストが表示され、ここで「第一」の2文字を加えた場合、枠は伸びず末尾が消え、見落としやすい(枠の色が変わると親切だが…)。
いずれも
・「マンション」を半角にする
・文字サイズを小さくする
・文字間を狭くする
など、枠内に納まる工夫が必要。
(*) 「仮の宛先」は特にマンション名など多少長い住所で例を作り、枠に納まるよう調整しておく方が後で楽。
|
|
|
|
 |
|
■ラベル用紙■
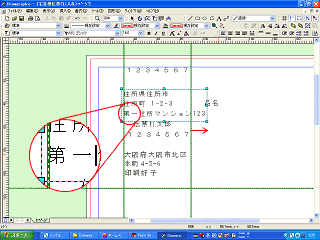
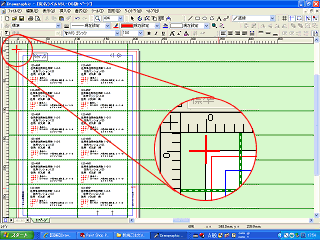
用紙の説明書に書かれている、余白とラベルの縦横寸法を電卓で加算しながら、「ガイド」をルーラー目盛りで設定→「住所県住所市…」のように「仮の宛先」と「差出人」を配置。(左画面)
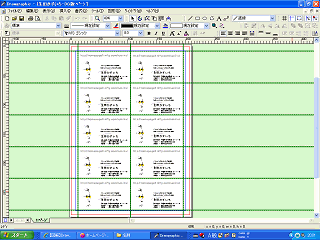
(参考)ラベル12枚のコピー法…
1枚のラベルに「仮の宛先」、「差出人」を配置している。
2つのデータをくくり、ひとまとめにコピペ(左下の画面)。次は2枚分を一度にコピペし、その次は4枚分を…4回で完了。
|
|
 |
|
住所の入力用ページを作る…
「仮の宛先」などを12枚分配置した用紙の角に縦横「赤線」を加えた元ページを作る(左上の画面)→すべて選択→次ページに貼り付け→「赤線」を縦横0mmまたは用紙の角に合わせドラッグ&ドロップ→赤線のみ削除。(ガイドはあってもよい)
住所入力と印字は…
元ページには手をつけず、次ページの「仮の宛先」を「実際の宛先」に打ち替える。 |
|
(参考)5名分だけ印字が必要な場合…
次ページの下から5枚だけ宛先を入れ替える→一旦「保存」する→残りの7名分をすべて削除→ページ指定で印刷→データは保存せずに終了(ラベルは上から使用すると、残ったラベルを使った次回の印刷時、ラベルが台紙から剥がれてプリンターに巻き込みやすい。この下から使う方法も推奨はできないが、今までノー・トラブル。) |
|
 |
|
■名刺用紙■
ラベルと同じ操作をすれば、市販の名刺用紙も専用ソフトは不要で、お好みの名刺を作ることができる。
|
|
アドレスデータを利用して連続伝票や連続ラベルを多量に印刷するのは無理。しかし、スモールビジネスで、数枚の伝票や宛名ラベルを印字したり、少量の名刺を制作するのなら、実用性がある利用法だ。
|
|
|
|
  |
|
 |
|
|
|
|
|
■11■ その他の作例(印刷用版下原稿・A4縦案内状) |
|
【ポイント】 作例 1、2の他に「こんなことも」できることをご紹介 |
|
 |
|
■印刷用 版下原稿■
左は、Drawgraphic への書き換え作業を待っている出版本表紙の印刷用原稿(G.CREW 画面)。
イラストとロゴはペイント系ソフトで作成。
これをさらに墨/赤2色に分解して印刷会社へ出している。(PDF出稿 = 分解した2色のPDFデータから印刷、製本) |
|
 |
|
左は、2色に分解した赤色の版下。(この程度の版下でご協力いただいた印刷会社に御礼!)
【作例1、2】で検証した機能を使えばこのデータの書き換えもできそうだが、「ガイド」の設定が非常に細かく、少しでもズレると印刷物が色ズレを起こす。Drawgraphic では苦労しそう。
グリッドに吸い付かない設定と、ガイドが動かない注意がキモか。 |
|
|
|
|
|
 |
|
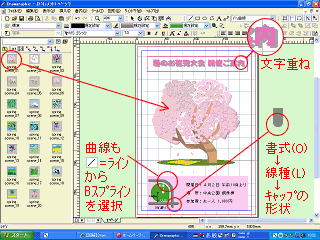
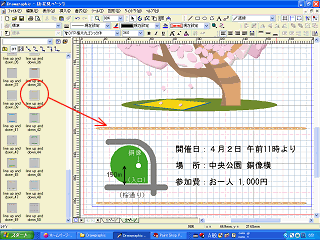
■案 内 状■
お花見の案内状(チラシ作成)に挑戦。「ガイド」不要でペタペタ貼るだけ。
左のトレイにはチラシ作成に使える様々なイラストが用意されているので、ドラッグして貼り、大きさを調整
↓
[A] アイコンで文字を入力
↓
線や円のアイコンで地図を描く
(線の太さや色の選択が見栄えを左右)
|
|
 |
|
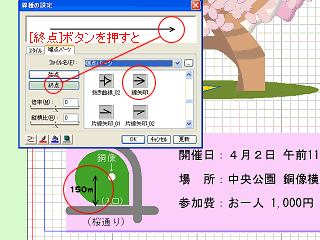
■ 〃 (矢印)■
ツールボックスの [/] ライン→[/] 直線をクリックして、メニューバーから
書式(O)
↓
線種(L)
↓
端点パーツのタブから、窓の「このドキュメント」を「端点パーツ」に切り替え、端点を[始点] [終点]ボタンで指定し、矢印の形か矢印「なし」を選択。
↓
[O K]
ページ上で始点から終点へドラッグすると左の例のような線が引ける。 |
|
 |
|
■ 〃 (飾り罫)■
左のトレイには、桜や季節のイラストの他、飾り罫として枠の上下、四隅などの画像が用意されている。しかし
お遊びのデザインが多く(例 =↓)、ビジネス向きのものはごく少ない。

もっとも、私はこの種の案内状には縁がないので気にならないしスゴイ量の制作費は\1,980のどこから出たの? |
|
【作例 1、2】の挑戦で慣れてきたので、この案内状は10分ほどで制作完了!
商品パンフレット(チラシ)や飲食店のメニューも、商品・料理の写真撮影と修正さえできれば、DTP としてこの案内状と同じ要領で制作することができる。器用な方なら、ワープロや表計算ソフトで作ってしまうレベルのものだが、DTP
ソフトは慣れれば「切り貼り」の要領でお手軽。
|
|
|
|
  |
|
 |
|
|